見やすいコマ割りをレイアウトする
2020年1月31日

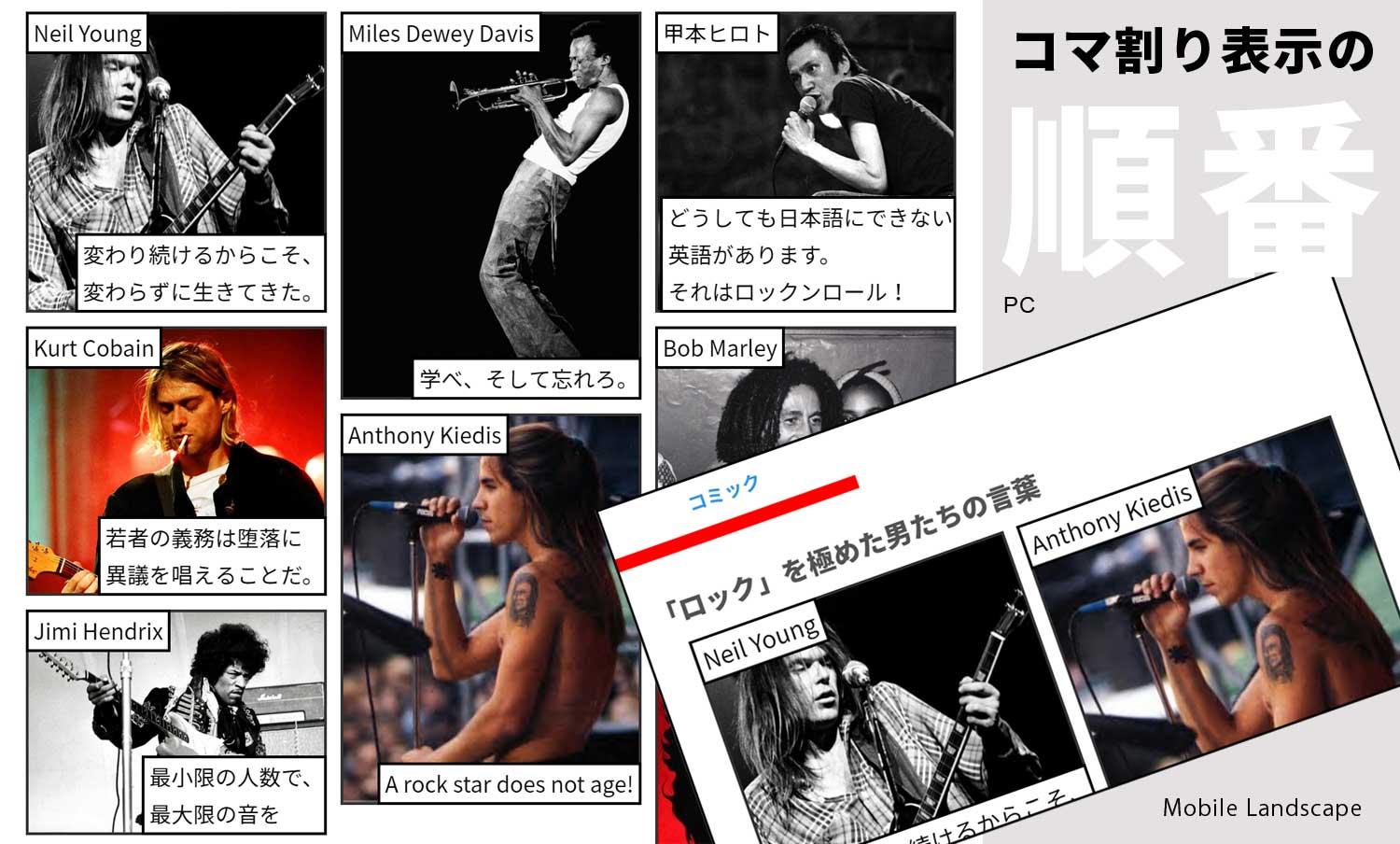
上の図は以前作成したコミックレイアウトを再作成したものだ。もっとその先へと目指したが、途中で問題が発生した。三分割の場合、左端の上から下方向へ並べて表示されるようだ。だが、モバイルのLandscapeだと上の図の右下のようになる。
これではレスポンシブで同じ順番に並べることは不可能のようなので、「masonry」を使って新規に作成してみることにした。ここでは敢えて深追いはしない。
「masonry」は左上から右方向へ並べていき、二段目からは画像の位置が高いものから順番に表示する。それ故、困ったことに1コマ跳んだ順番で画像を表示してしまうことがある。
各コマの幅や高さを一定にすれば、オーダーという指示を使って順番を指定できるのだが、それでは別ものになってしまう。デザイン的に不連続が好ましい。
そこで、コマ毎に順番の番号を振ることにした。余り目立たぬようにデザインした。CSS2より追加された「counter(カウンタ)」を使う。基本設定は「countercounter-reset」プロパティと「counter-increment」プロパティを使う。
この自動ナンバリング機能によって、使い方が広くなった。ワークフローとして図をページに挿入することができる。イメージの縦長と横長を並列できるのが良い。
「コミック2nd」に画像の横と縦のサイズを全て統一させたもので作っている。htmlの記述の順番に並んでくれる。

 「column-count:」を使ってコマ割りを表示した例。吹き出しを付けてランダムに表示。
「column-count:」を使ってコマ割りを表示した例。吹き出しを付けてランダムに表示。
 Swiperを段落に差し込んでみる。スクリーンからはみ出したスライダーは特にモバイルで有効。
Swiperを段落に差し込んでみる。スクリーンからはみ出したスライダーは特にモバイルで有効。
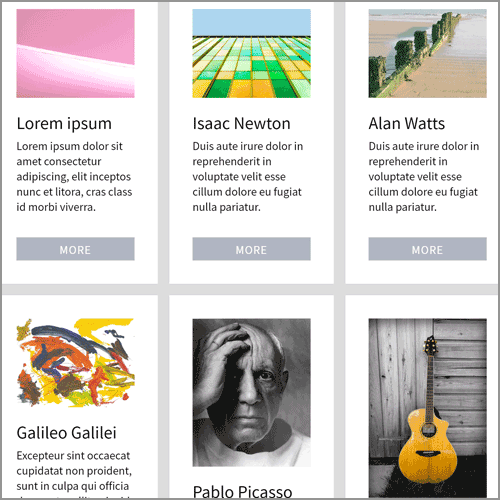
 PC用では横5列に配置した商品リスト。モバイルでは操作上の観点から1列表示がベストだろう。
PC用では横5列に配置した商品リスト。モバイルでは操作上の観点から1列表示がベストだろう。
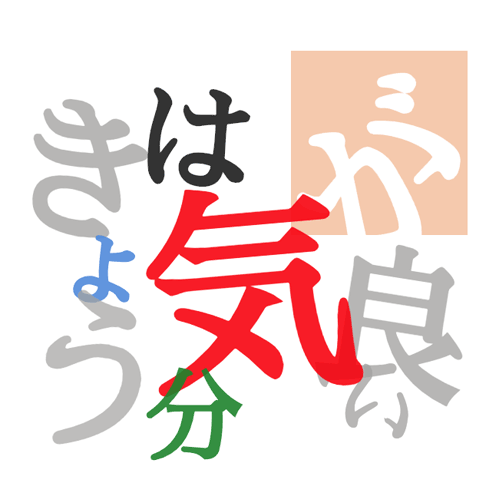
 Grid Layoutで複雑なレイアウトを実行してみよう。ここでは文字と文字を重ねてデザインしてみた。
Grid Layoutで複雑なレイアウトを実行してみよう。ここでは文字と文字を重ねてデザインしてみた。

masonry を使ったコミックのコマ割り+counter(自動ナンバリング)

罪の街
気を抜けば─生きて帰れない

だがカジノや色恋のように─
(ロワーク)

誰かが勝つ
俺が勝つ
(ロワークの息子)

自分の愚かさを呪うか?

金は無いが水をくれないか?

ポーカーで
その手は?

気の毒に
待って 昔の恋人に似てる

恩に着るよ 月へ行ける
少ないけど

(エースが4枚)
全部かける

俺はあんたに 二回勝った
俺が死んでも誰かが伝える

あの女のためなら
人も殺すんだろ

もう あんたには 用はない

美貌と色香に我を忘れかけた
あなたが必要なの

だが俺の手の中で銃が吠えた

いざとなると命も捨てる

ハーティガンの敵 くそったれ

(ハーティガンの亡霊が現れた)

ついにロワークに最期が
end
masonry を使ったコミックのコマ割り+counter(自動ナンバリング)

罪の街
気を抜けば─生きて帰れない

だがカジノや色恋のように─
(ロワーク)

誰かが勝つ
俺が勝つ
(ロワークの息子)

自分の愚かさを呪うか?

金は無いが水をくれないか?

ポーカーで
その手は?

気の毒に
待って 昔の恋人に似てる

恩に着るよ 月へ行ける
少ないけど

(エースが4枚)
全部かける

俺はあんたに 二回勝った
俺が死んでも誰かが伝える

あの女のためなら
人も殺すんだろ

もう あんたには 用はない

美貌と色香に我を忘れかけた
あなたが必要なの

だが俺の手の中で銃が吠えた

いざとなると命も捨てる

ハーティガンの敵 くそったれ

(ハーティガンの亡霊が現れた)

ついにロワークに最期が
end