


レスポンシブ対応




Are U experienced?
Slider Pro with CSS Grid for responsive
2021年1月29日
Slider Pro with CSS Grid for responsive
2021年1月29日











Slider Pro で flexbox を使って responsive
2021年1月22日
Flexbox を使って、デバイスの幅により表示するカラムの数を変える。イメージを入れて検証すると、モバイルのデバイスのサイズによって Landscape もしくは Portraite に於いて、縦×横の比率が微妙に変わってしまうことが判明。この問題を解決できなかったので、次のページを作った。スワイプして欲しい。
- Mobile(Portrait): 2 columns
- Mobile(Landscape): 4 columns - 6 columns
- Tablet: 5 columns - 7 columns
- PC: 7 columns or more -


レスポンシブへシフトさせる Slider Pro
2021年1月25日
レスポンシブについて弱みを抱えるのが Slider Pro である。残念なことに2018年2月を最後にサポートが途切れてしまっている。
顕著な例は、Slider Pro では全てのデバイスで同等のレイアウトを表示する。そうすると、テキストを伴った場合の可読性を損なうことになる。ここはデバイス別にレイアウトを変更してテキストの収まり具合を考慮しながらレスポンシブに切り替える必要がある。モーダルは初期設定の fancybox を実装した。
また、オプションでは、PCだけ表示させてモバイルでは表示させないギミックが存在するが、確かにこういう時代もあったのだが、現在では PC イコール モバイルが好ましいであろう。
- Mobile(Portrait): 1 columns
- Mobile(Landscape): 2 columns - 3 columns - 4 columns
- Tablet: 3 columns - 4 columns
- PC: 4 columns
-
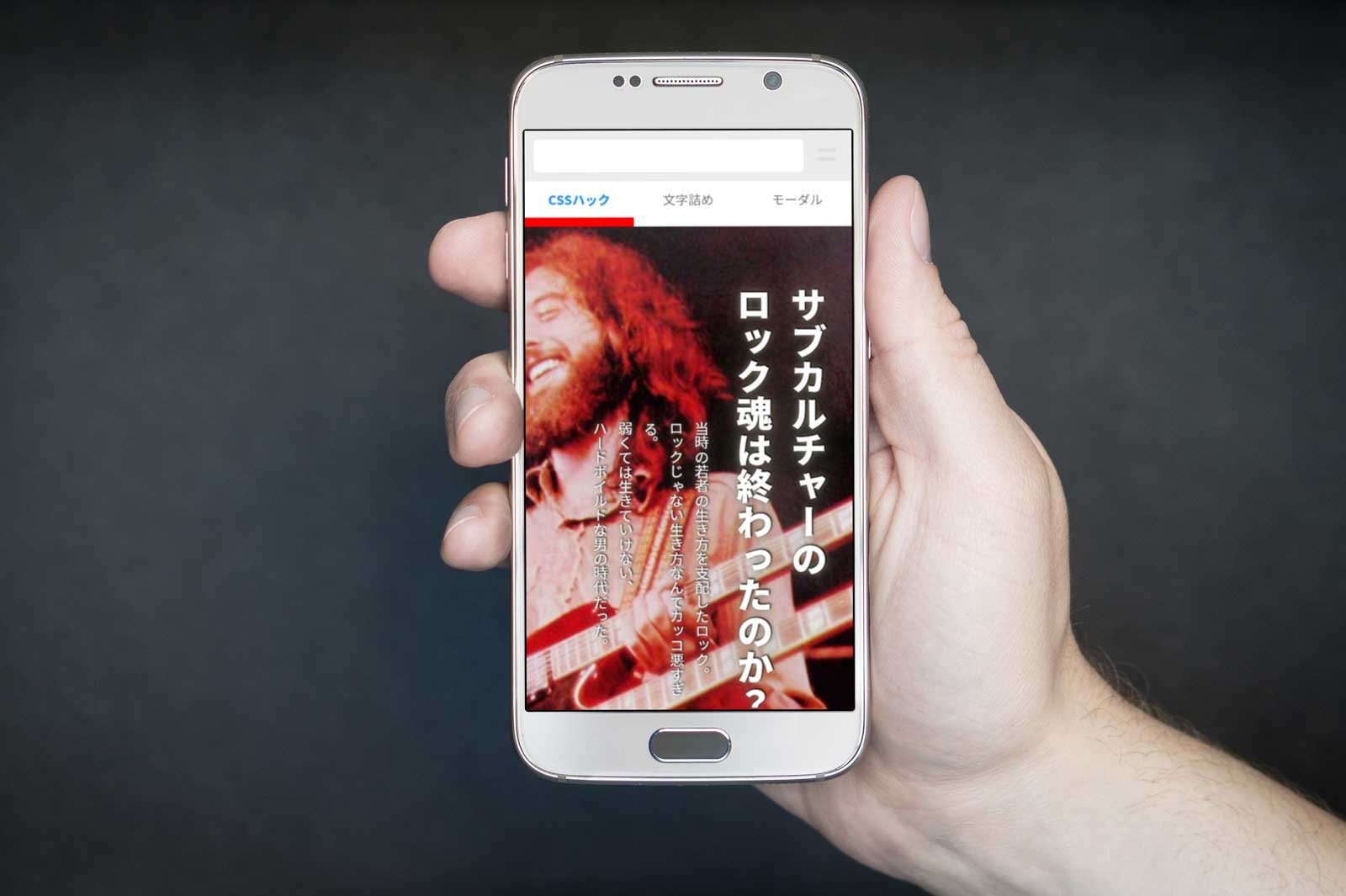
Smartphone
-
Landscape
-
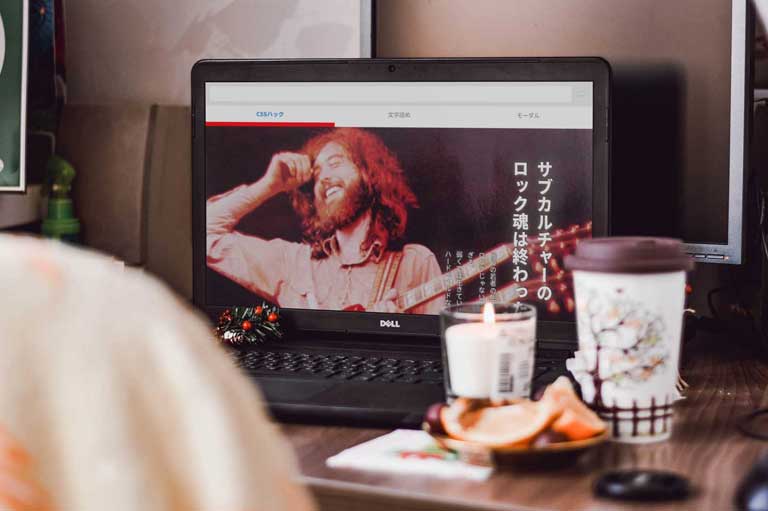
Desktop
-
Portrait
-
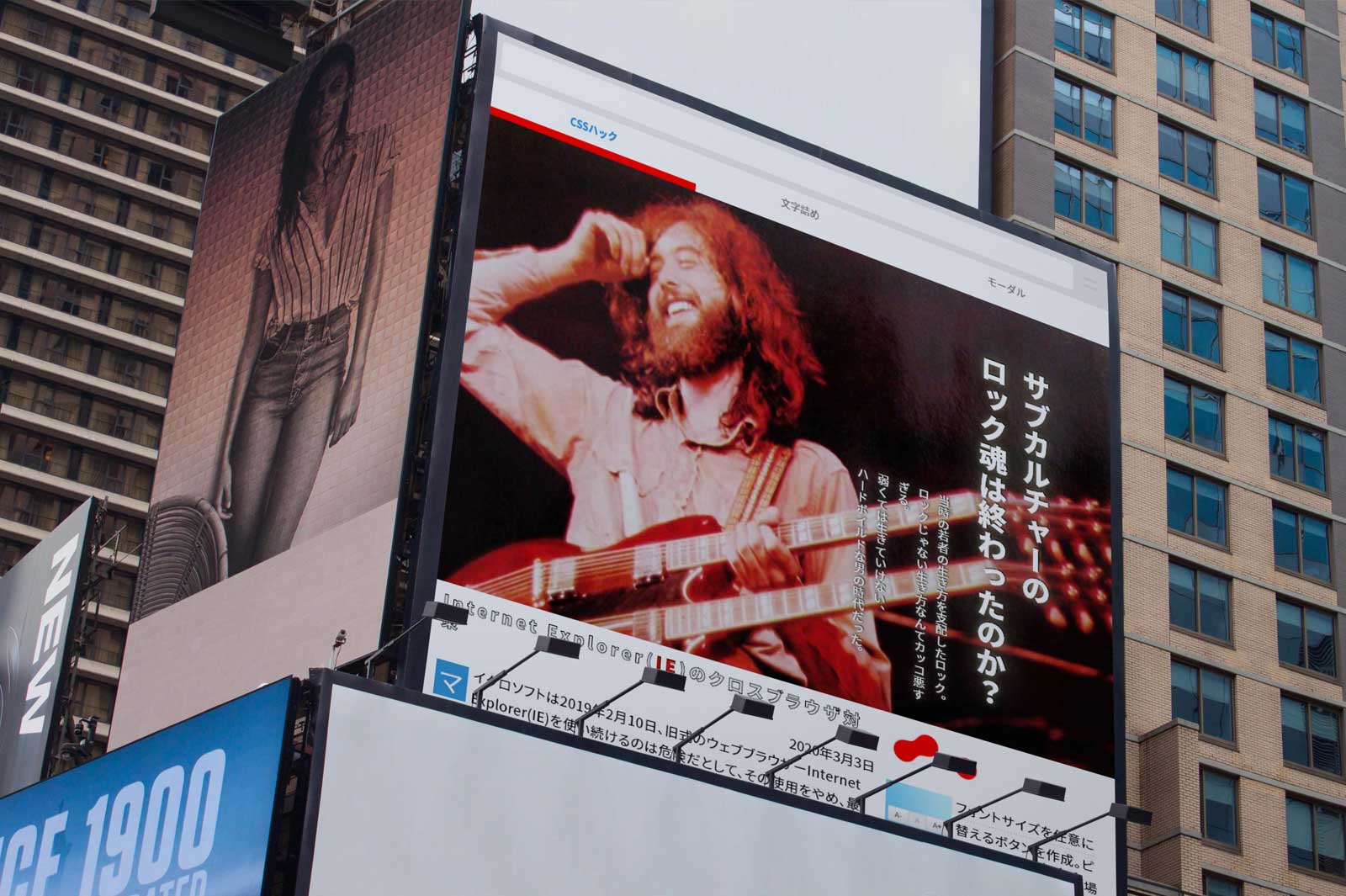
Digital Signage
-
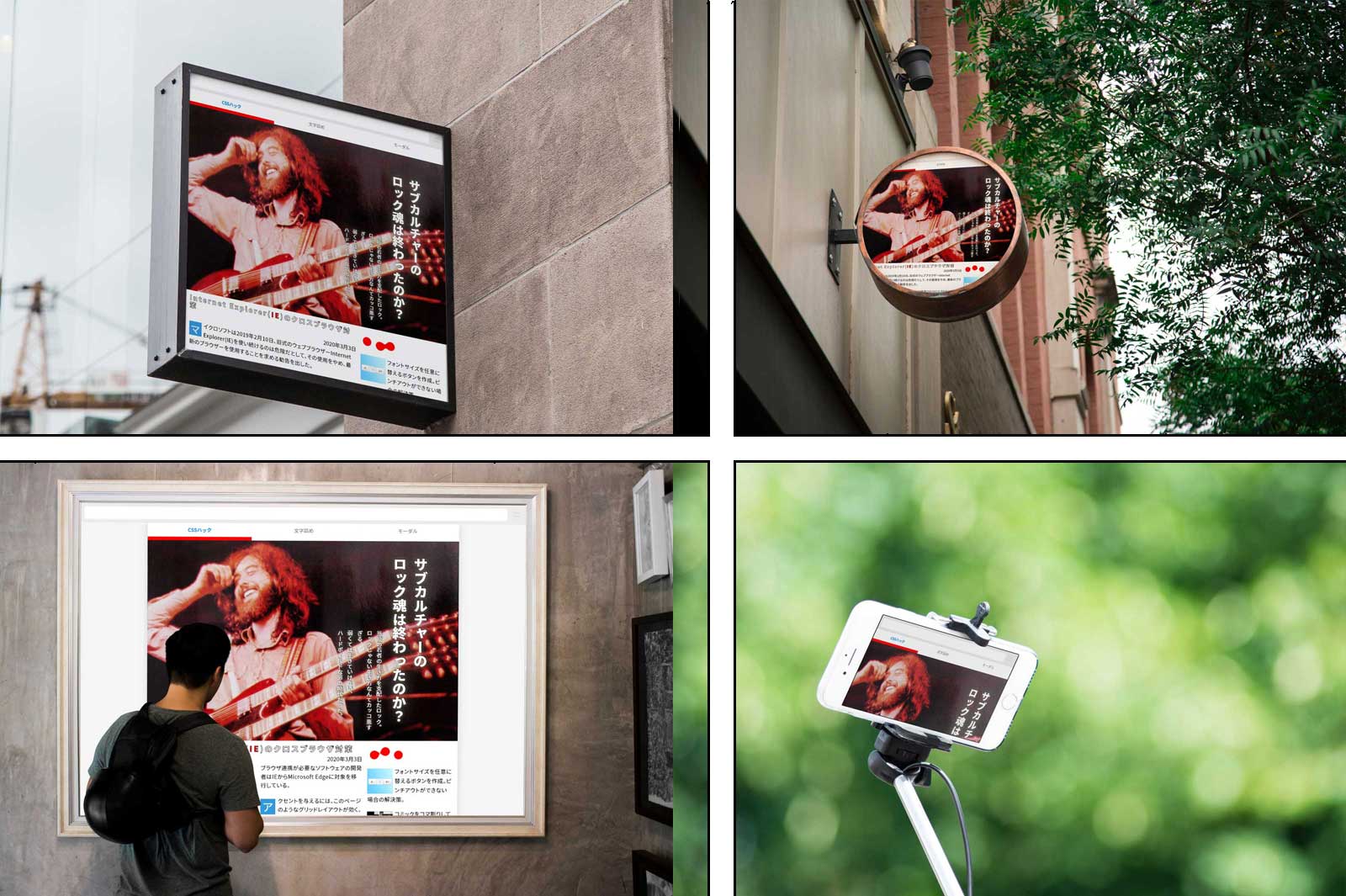
Digital sign board
-
Tablet 1
-
Tablet 2
-
LCD Screen
-
Various mobiles

パーフェクトなスライダーを探求する Slider Pro
2021年1月14日
メニュー項目とスライダーをマウス・ドラッグもしくはスワイプできる。メニュー表示項目の先頭もしくは後尾の項目をクリックもしくはタップすると一項目分が繰り下がったり、繰り上がったりする。メニュー項目の数の制限は無い。
本ページのようにイメージスライダーからコンテンツスライダーへ変更するためには、本来備わっている機能である「キャプションの表示用属性(‘topCenter’, ‘topRight’,…)」を十分理解した上で、CSSを追加することで実現できる。
メニュー項目はトップ、ボトム、レフト、ライトへポジションを変更できる。スライダーの高さも可変長に変更できる。レスポンシブ対応である。全画面に切り替え可能。オートプレイ可能。キャプションのアニメーション表示が対応している。縦カルーセルもしくは横カルーセルが選択できる。
ディープ・リンキングに対応しているので、ページ内より、もしくは外部ページのリンクから簡単なコードを以って直接タブを指定して開くことができる。他のスライダーでは、この機能を実現するためには難解なJSを操って対処しなければならないことが多いので、大変有難い。
イメージをスライダーする感が強い Slider Pro であるが、これをコンテンツスライダーとしてレイアウトを変更してみた。メディア・クエリと同期しないなど、多少CSSでスタイルを統一できない難点はあるものの、さすがに Slider Pro である。
Slider Pro deep linkingの注意点と例
Slider Pro のオプションで以下を追加する。新しいスライドが選択されたときにハッシュタグを更新するかしないかを定義する。これを定義しないと、ページ内リンクでは連続して(初回は飛ぶ)リンクを飛ばすことができない。
updateHash: true,このリンクは6番目の「Digital sign board」に飛ぶ
以上に挙げた機能によりスライダーはパーフェクトに動く。






 閲覧されているのは、ニュース、天気、メッセージ、ゲームなどが多い。
閲覧されているのは、ニュース、天気、メッセージ、ゲームなどが多い。  ビジネスや専門分野では圧倒的にPCで閲覧されているようだ。
ビジネスや専門分野では圧倒的にPCで閲覧されているようだ。  数行の文字列で事足りる場合の調べ物は、やはりスマートフォンだ。
数行の文字列で事足りる場合の調べ物は、やはりスマートフォンだ。  大画面で見せつけるイメージとして動画仕様のデジタルサイネージがある。
大画面で見せつけるイメージとして動画仕様のデジタルサイネージがある。  大型のサインボードであっても、デジタルへ移行してきている。
大型のサインボードであっても、デジタルへ移行してきている。  トニックコード、パワーコードなどを記録しておくのはタブレットが良い。
トニックコード、パワーコードなどを記録しておくのはタブレットが良い。  出先でのデバイスにはフィンガータッチが有効、マウスは不向きだ。
出先でのデバイスにはフィンガータッチが有効、マウスは不向きだ。