オーバーレイ・エフェクトとレスポンシブ・モーダル

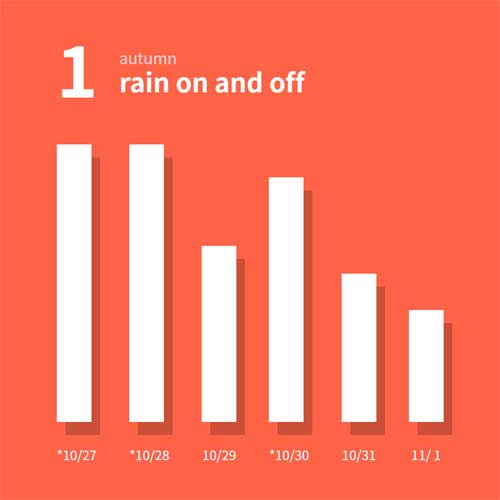
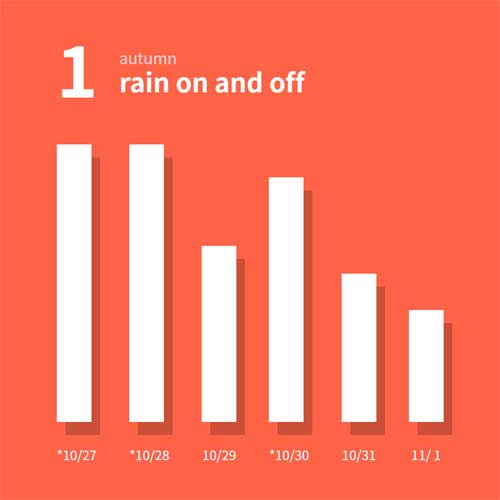
 「10/27から11/ 1」を対象にした棒グラフで6日表示のケース。
「10/27から11/ 1」を対象にした棒グラフで6日表示のケース。
 「11/ 2から11/ 7」を対象にした棒グラフで6日表示のケース。
「11/ 2から11/ 7」を対象にした棒グラフで6日表示のケース。
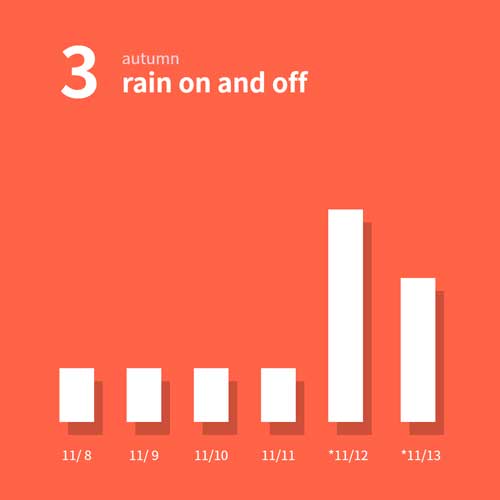
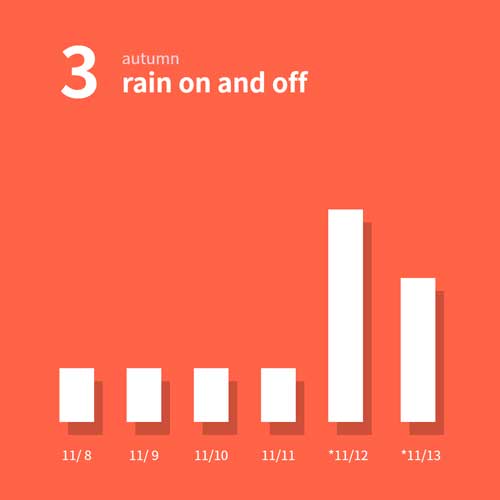
 「11/ 8から11/13」を対象にした棒グラフで6日表示のケース。
「11/ 8から11/13」を対象にした棒グラフで6日表示のケース。
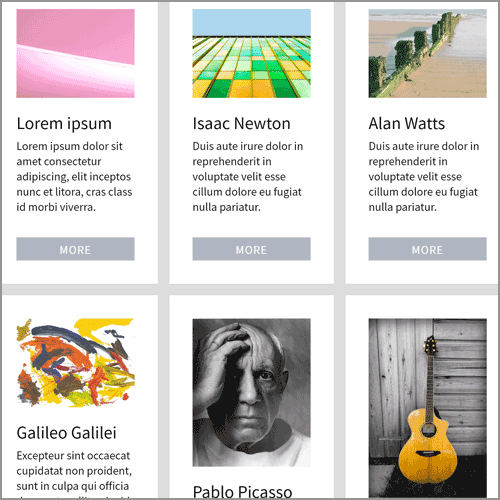
 PC用では横5列に配置した商品リスト。モバイルでは操作上の観点から1列表示がベストだろう。
PC用では横5列に配置した商品リスト。モバイルでは操作上の観点から1列表示がベストだろう。
 Grid Layoutを使って2カラムレイアウトを差し込んでみた。
Grid Layoutを使って2カラムレイアウトを差し込んでみた。
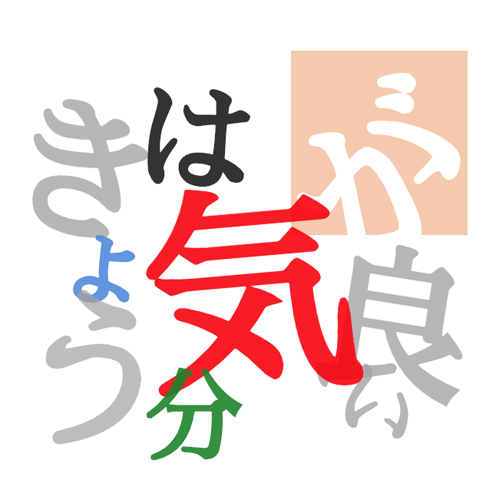
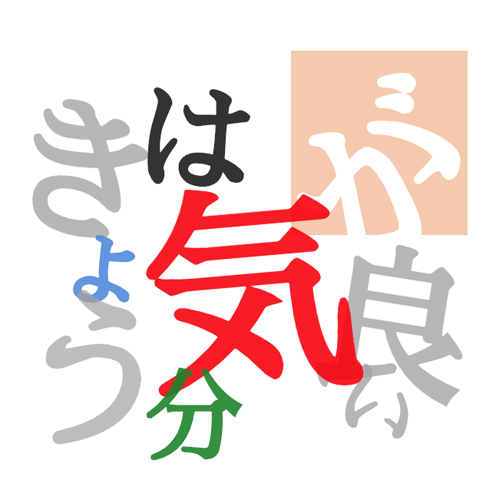
 Grid Layoutで複雑なレイアウトを実行してみよう。ここでは文字と文字を重ねてデザインしてみた。
Grid Layoutで複雑なレイアウトを実行してみよう。ここでは文字と文字を重ねてデザインしてみた。

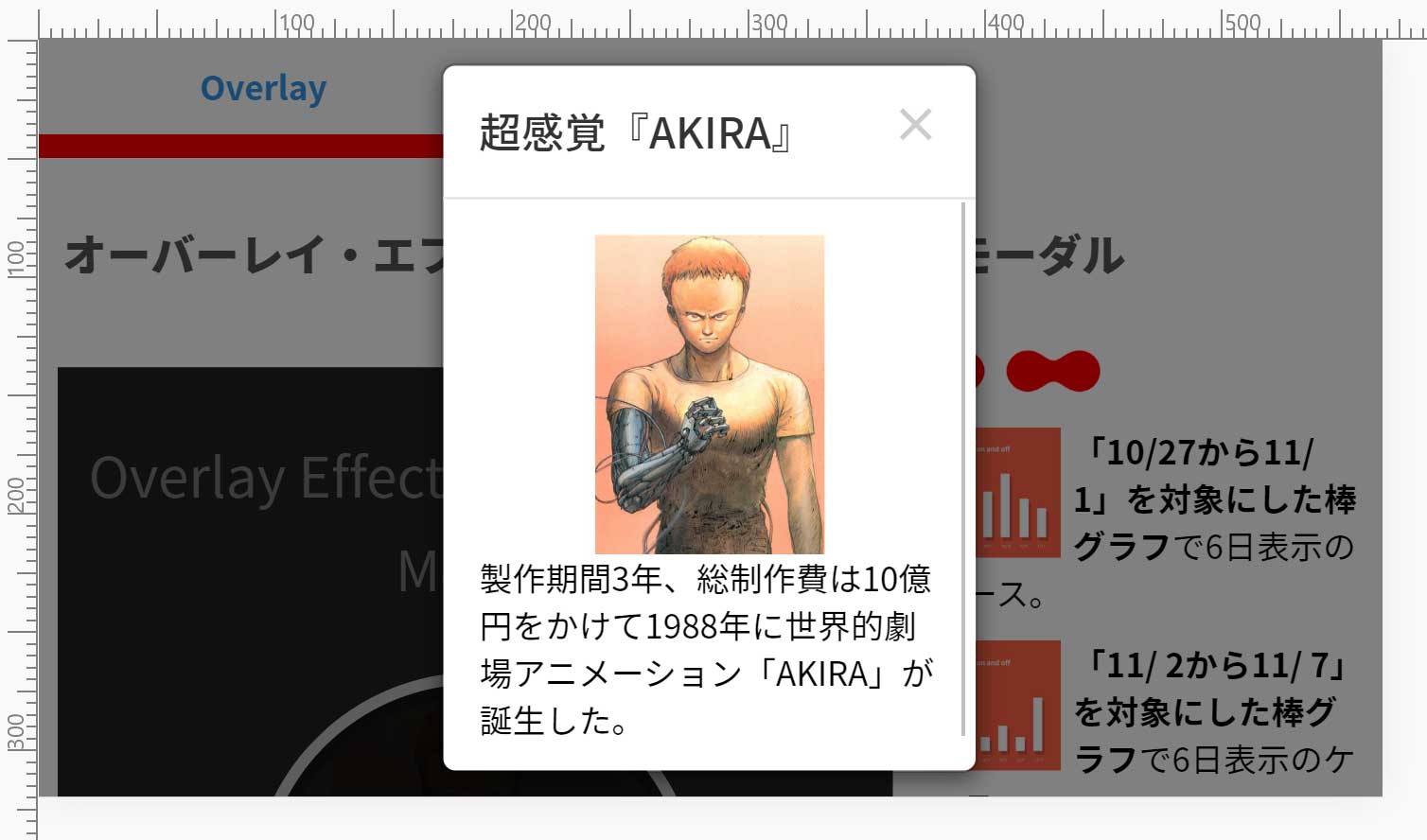
モバイルの横方向の最適なモーダル
2019年12月8日
 結論から行こう。こんな具合になった。上の図はモバイル(iPhone SE)をLandscape (横)にしてモーダルを開いたものだ。
結論から行こう。こんな具合になった。上の図はモバイル(iPhone SE)をLandscape (横)にしてモーダルを開いたものだ。
モバイルではレスポンシブをLandscape (横)に対応させるかしないかが大きなポイントである。対応させないとなると圧倒的な時間が減る。対応させる(対応できる能力があればだが…)となると、デザイン・レイアウトで大いに苦しむし、労力はかなり増えるだろう。
縦長の画像は左右に空白を足して横長の画像に手直しする。モバイルのLandscape (横)の時のモーダルの幅を「width: 40%;」に設定した。更にモーダルのフッターを無くして、タイトルと閉じるの「×」を同梱して縦方向の余白を削ることで、より大きいイメージが収まることが出来るようにスペースを確保した。これで画像の全体を表示することが可能になった。
従来のモーダルもBootstrapのmodalを使っていた。Bootstrapには「small modal」が用意されているがモバイルのLandscape (横)の時は幅いっぱいに表示されてしまう。画像を小さく左側へ置きテキストを回り込ませるという解決策があるが、複数の画像を縦に一列で並べて表示したい場合には向かない。モーダルで頻繁に使うパターンは「画像と一行コメント」が多いので、一番使いやすいレイアウトを考え直す必要があった。
画像にタップするときの効果について、今やUI(ユーザーインターフェース)デザインにとって必要不可欠な存在になってきた。ユーザーがウェブサイトを快適に使うための設計を心がけることは重要だ。

 「10/27から11/ 1」を対象にした棒グラフで6日表示のケース。
「10/27から11/ 1」を対象にした棒グラフで6日表示のケース。
 「11/ 2から11/ 7」を対象にした棒グラフで6日表示のケース。
「11/ 2から11/ 7」を対象にした棒グラフで6日表示のケース。
 「11/ 8から11/13」を対象にした棒グラフで6日表示のケース。
「11/ 8から11/13」を対象にした棒グラフで6日表示のケース。
 PC用では横5列に配置した商品リスト。モバイルでは操作上の観点から1列表示がベストだろう。
PC用では横5列に配置した商品リスト。モバイルでは操作上の観点から1列表示がベストだろう。
 Grid Layoutを使って2カラムレイアウトを差し込んでみた。
Grid Layoutを使って2カラムレイアウトを差し込んでみた。
 Grid Layoutで複雑なレイアウトを実行してみよう。ここでは文字と文字を重ねてデザインしてみた。
Grid Layoutで複雑なレイアウトを実行してみよう。ここでは文字と文字を重ねてデザインしてみた。

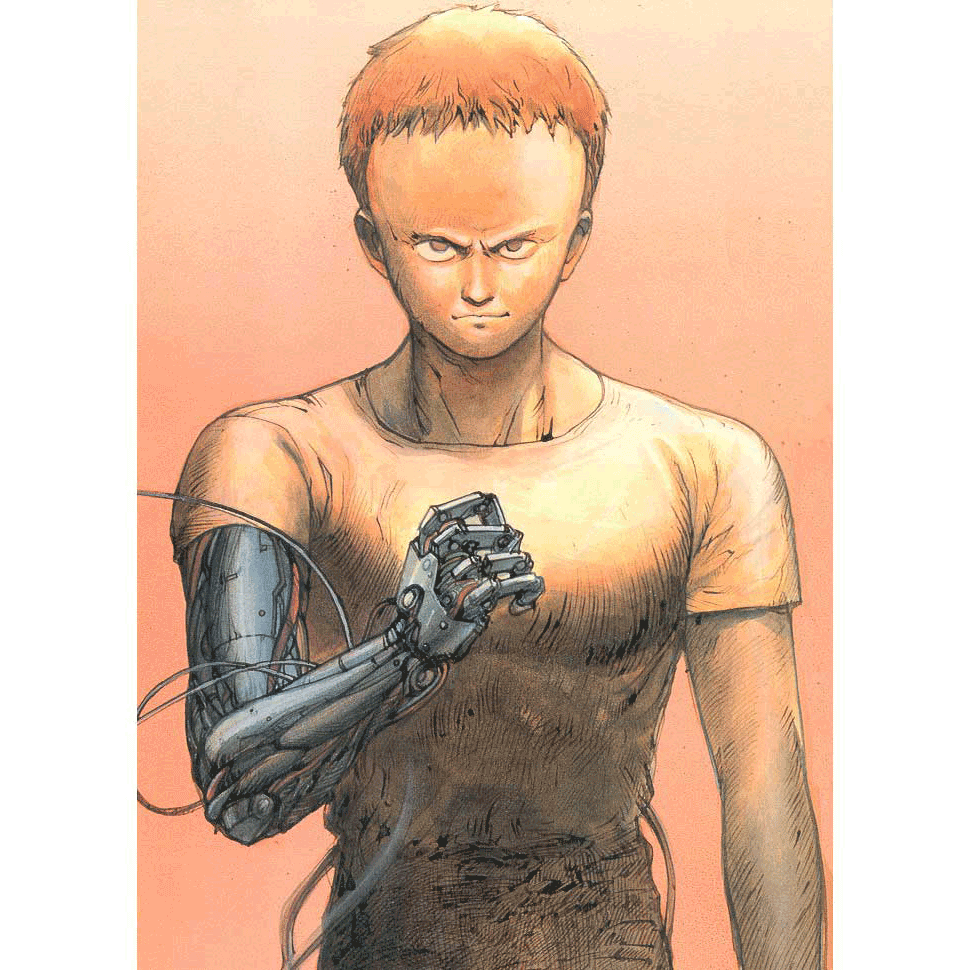
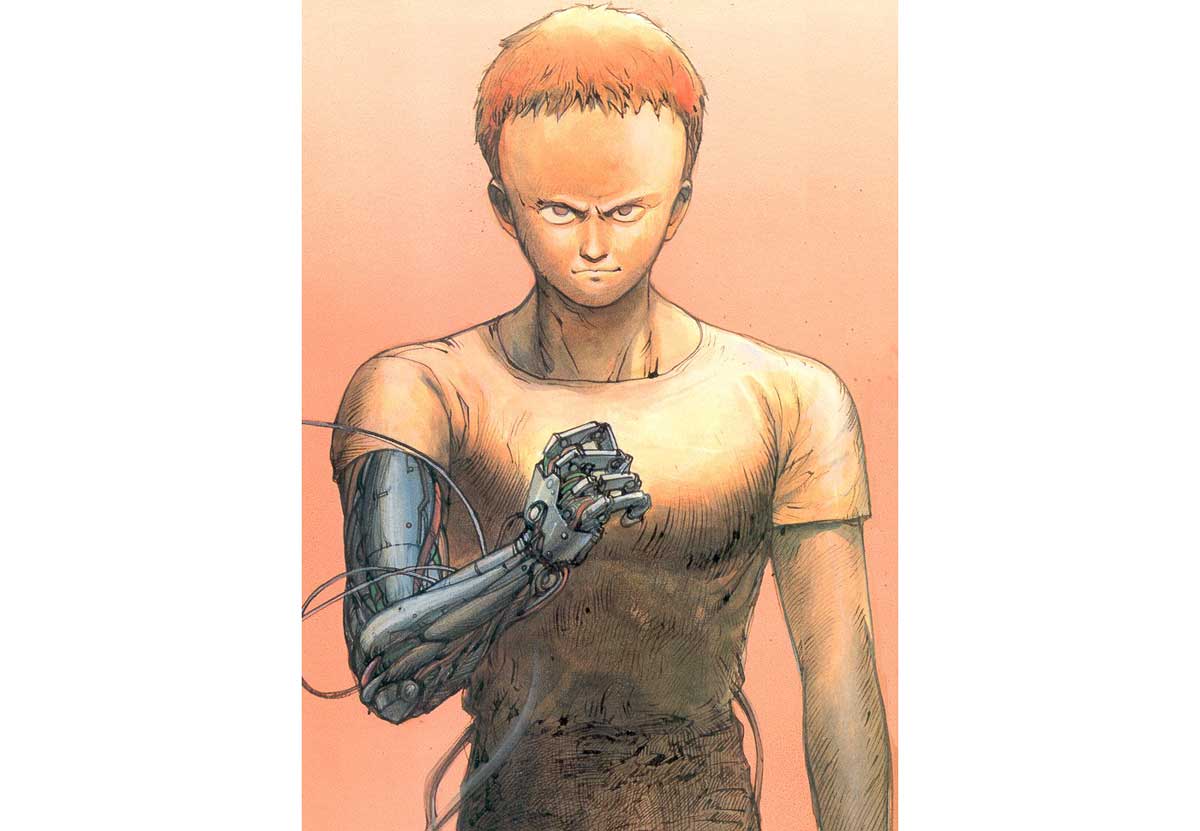
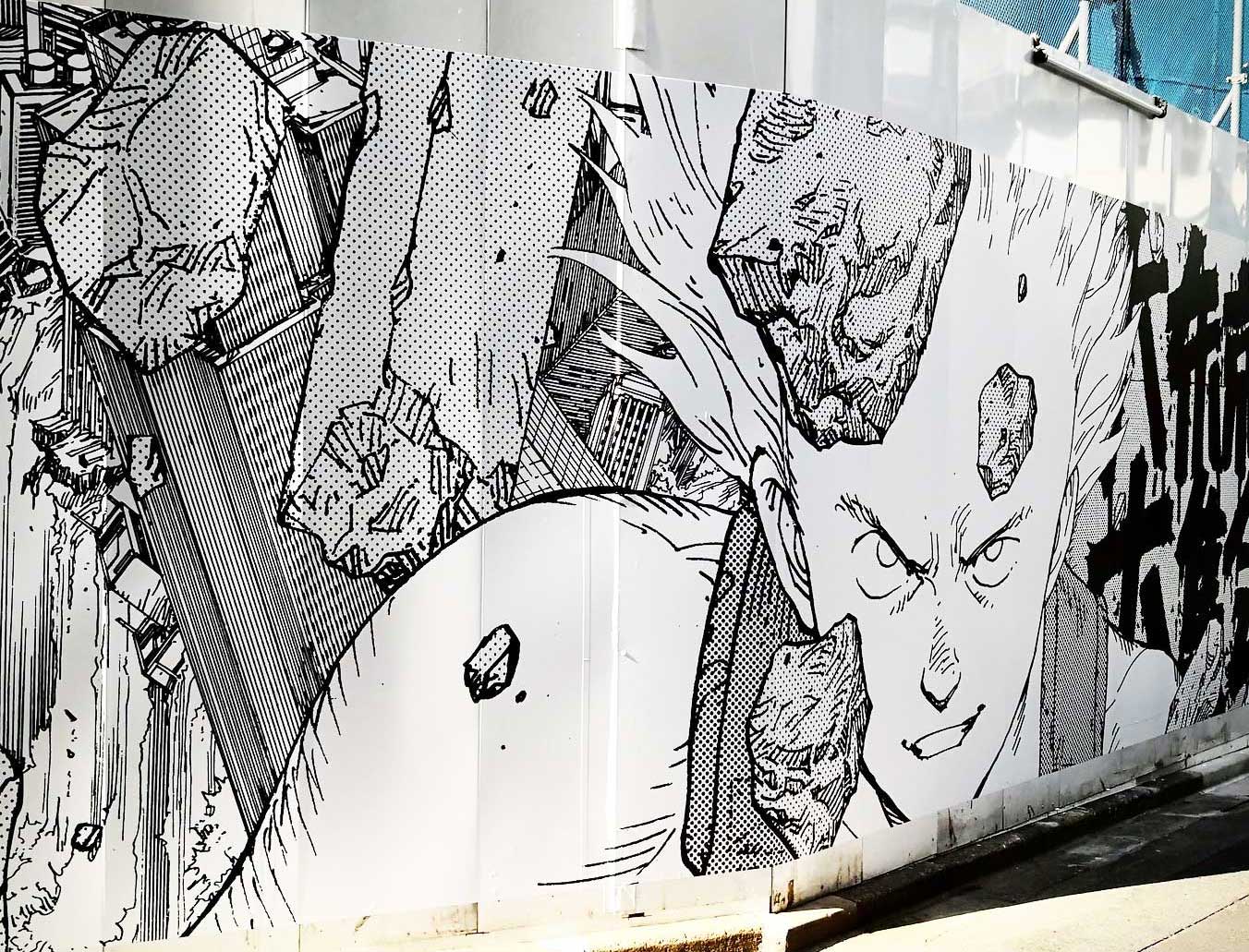
超感覚『AKIRA』

製作期間3年、総制作費は10億円をかけて1988年に世界的劇場アニメーション「AKIRA」が誕生した。
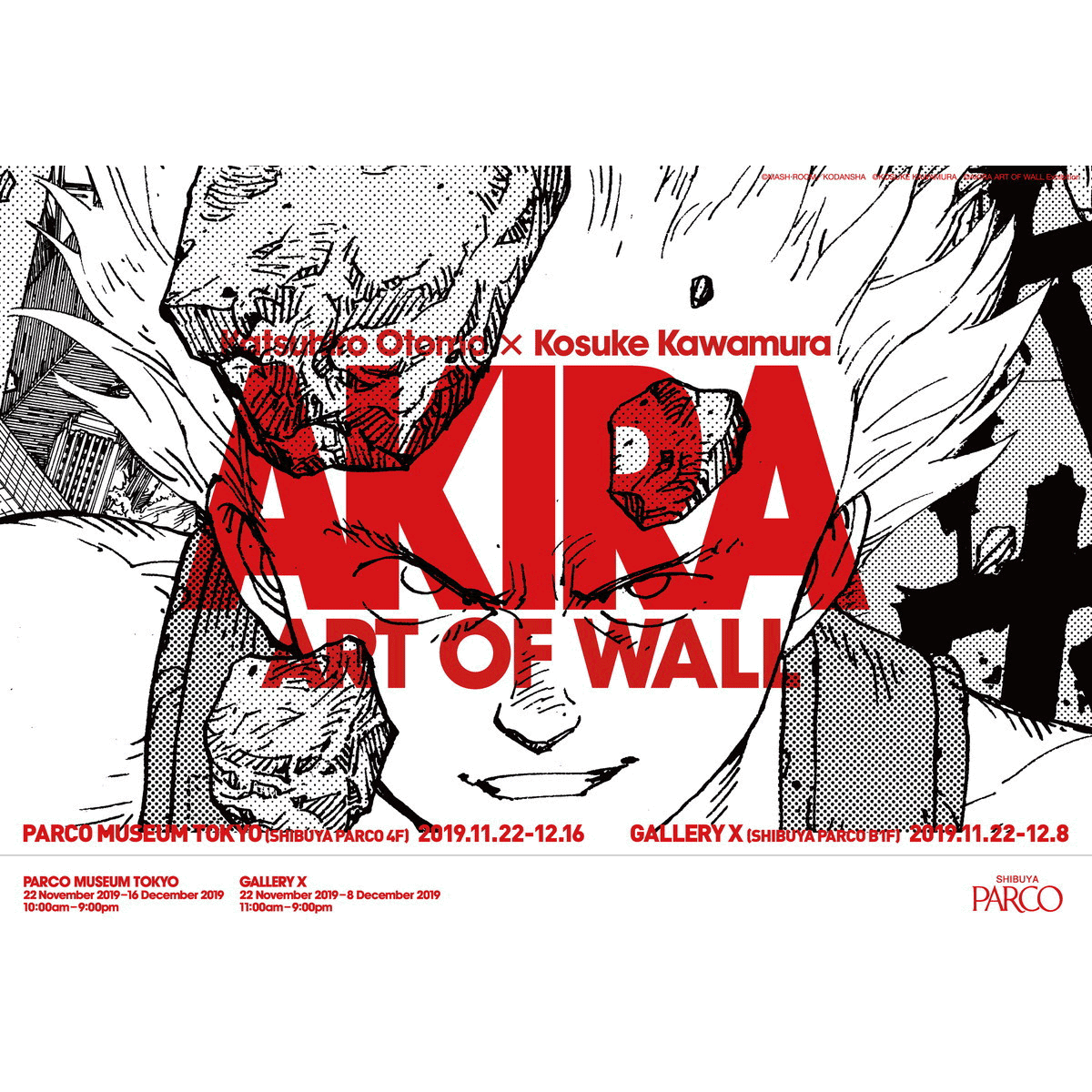
AKIRA…ART OF WALL

「AKIRA」は、ヤングマガジンにて1982年12月より連載が開始され、その超独創的な世界観を持ったコミックは、海外にまでその名を広め、書籍・キャラクターグッズ等、驚異的な数字を記録し、世界的なセールスに成功したマンガ史に残る傑作のひとつである。
その原作者・大友克洋氏が監督を務め、製作期間3年、総制作費は10億円という、当時の通常のアニメーションでは考えられない時間と労力を費やし、1988年に世界的劇場アニメーション「AKIRA」が誕生した。
11月22日にリニューアル・オープンを迎えた渋谷パルコ。そのカルチャー部分を担う中心施設、「PARCO MUSEUM TOKYO」と「GALLERY X」で、オープニング展覧会「AKIRA ART OF WALL Katsuhiro Otomo × Kosuke Kawamura AKIRA ART EXHIBITION」が開幕した。
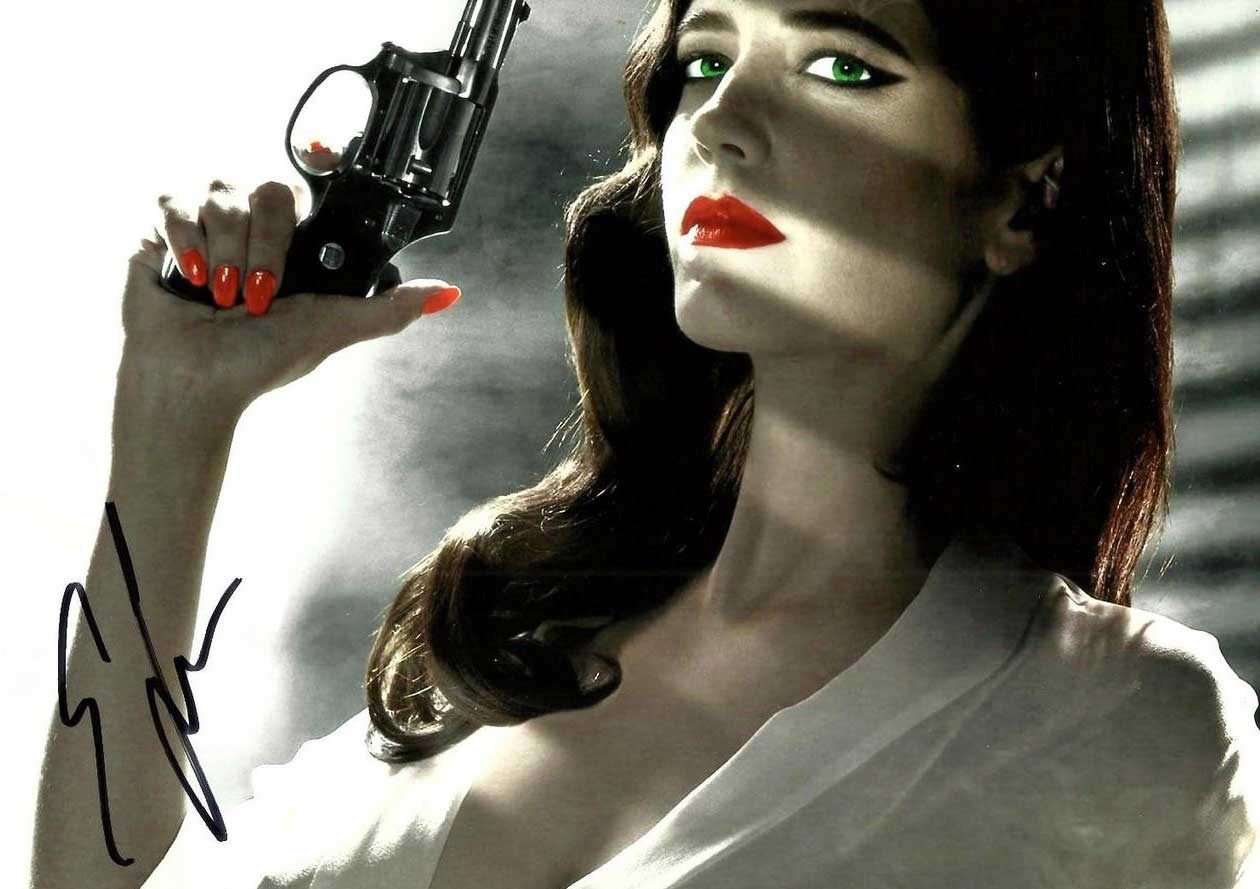
超感覚『シン・シティ』

フランク・ミラーによるコミック『シン・シティ』を映画化したもの。原作のコミックがもつテイストを再現するため、極度に明暗を強調したモノクロ映像に一部カラーが挿入される演出となっている。描写がストイックでハードボイルドな匂いがプンプンする手法なので観る人を魅了する。
『シン・シティ 復讐の女神』

原題: Sin City: A Dame to Kill For)は、2014年公開のクライム・スリラー、ネオ・ノワール映画。2005年の映画『シン・シティ』の続編。
超感覚『AKIRA』

『AKIRA』(アキラ)は、大友克洋による日本の漫画。